デザイン初心者や、ノンデザイナーさんのために「伝えたい情報を分かりやすく伝える」ための基本である「デザイン4原則」について分かりやすくご説明いたします。
デザイン4原則は、ホームページ制作・サムネイル・PowerPoint(パワーポイント)等どんなデザインにも使えるため、この機会にしっかり覚えてください♪
目次
デザインとは
デザインは、見た目をかっこよくすることだと考える方も多いかもしれません。
もちろん、見た人を引き付けるようにかっこよくすることも大切ですが、デザインの一番の目的は「課題解決」です。
また、Wikipediaでデザインを調べると下記の記載があります。
デザインは目的設定・計画策定・仕様表現からなる一連のプロセスである。
すなわち人・ユーザー・社会にとって価値ある目的を見出し、それを達成できるモノゴトを計画し、他者が理解できる仕様として表現する、この一連の行為をデザインという。
参考:Wikipedia デザイン
「情報を適切に伝える」ために、伝えたいことを格段に分かりやすくまとめることができる法則を「デザイン4原則」と言います。
デザイン4原則とは
デザインの4原則は下記の4つです。
- 近接
- 整列
- 反復
- 強弱
「近接」「整列」「反復」「強弱」それぞれについて分かりやすくご説明します。
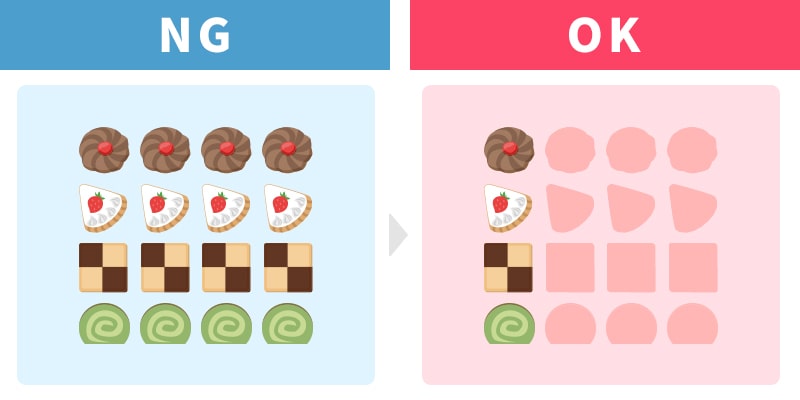
近接

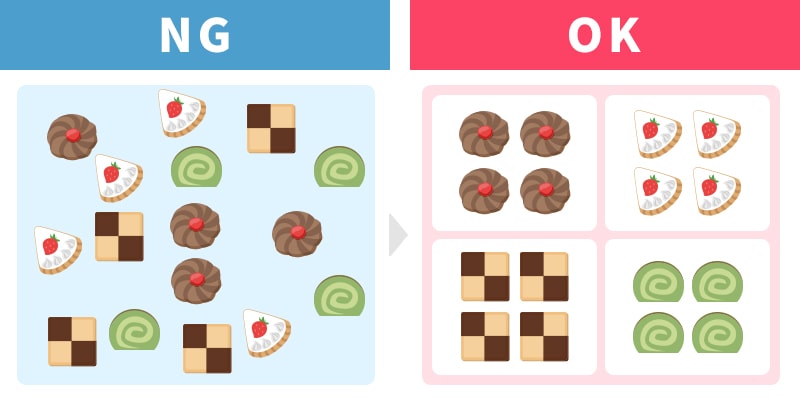
近接とは、「関連する要素をグループごとにまとめること」です。
だらだらと続けている文章や、バラバラに配置されていてごちゃごちゃな情報だと、適切に情報が伝わりづらくなってしまいます。
「近接」の原則を活用し、情報ごとにグループ化し、グループごとにマージン(距離)を大きく取ることで、誰が見ても直観的に情報を理解しやすくなります。
情報の関連性をしっかりと考慮し、同じ情報は近くに配置することを意識しましょう。
近接のポイント まとめ
- 情報を整理し、関連する情報ごとにグループとしてまとめる
- グループごとにマージン(距離)を大きく取る
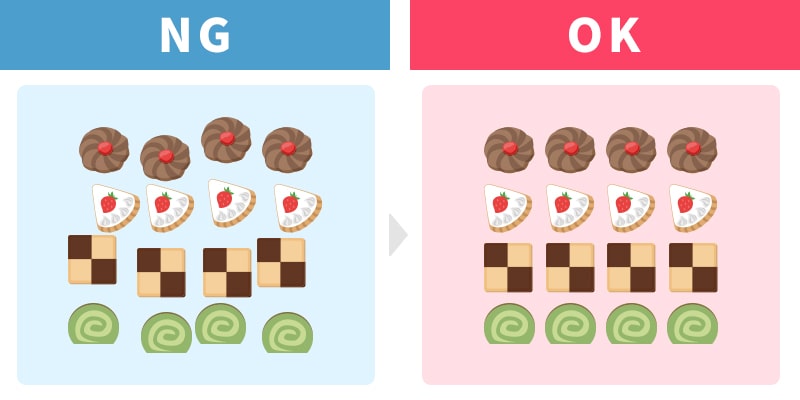
整列

整列とは、「要素を整列させて統一感をもたせること」です。
デザインの要素の位置、大きさ、色、形がバラバラだと、統一感がなくごちゃごちゃな印象になります。
「整列」の原則を活用し、文字を左揃え、中央揃え、右揃え、上揃え、下揃え等揃えることで、統一感が出て見やすくなります。
また、整列することで自然と「見えない線」が生まれます。
「見えない線」により視線の流れがスムーズになるため、見た人が直観的に情報を理解しやすくなります。
整列のポイント まとめ
- 要素の先頭を揃える(左揃え、中央揃え、右揃え、上揃え、下揃え)
- 「見えない線」により視線の流れがスムーズになる
- マージン(距離)を統一することでさらに見やすくなる
反復

反復とは、「同じ要素をくり返して見やすくすること」です。
フォント、アイコン、罫線、色等のデザインの特徴をくり返すことでデザインに一貫性や統一感、規則性が生まれ、直感的に情報を理解しやすくなります。
例えば、見出しは少し大きめの文字サイズにする等情報に対して同じルールをくり返すだけで、「同じような情報が複数ある」と理解しやすくなり、情報が伝わりやすくなります。
反復のポイント まとめ
- 反復している情報を整理する
- 同じ要素に異なる様々装飾や文字サイズ等を混在させない
- 同じデザインルールをくり返すことで一貫性や統一感、規則性が生まれる
強弱

強弱とは、「メリハリをつけて優先度を明確にすること」です。
情報の優先度をしっかりと考え、重要な要素は色を付けてより目立たせる等差別化することで、重要な情報を視覚的に明確化することができます。
色以外にも文字のサイズや太さ、装飾等でメリハリを付けるのも効果的です。
要素をまとめる効果のある「近接」や「整列」に対し、「強弱」はあえて差別化することで、情報を伝わりやすくする効果があります。
強弱のポイント まとめ
- 情報の優先順位を意識し、重要な情報を目立たせる
まとめ
「近接」「整列」「反復」「強弱」の「デザイン4原則」をご紹介いたしました。
これらはデザインの基本となる原則となり、覚えておくとホームページ制作・サムネイル・パワーポイント等何にでも使えて応用も効きます。
デザイン4原則をしっかりと抑え、「情報を的確に伝えるデザイン」を作成しましょう!