ブログ記事や、近年勢いのあるYoutube(ユーチューブ)動画やInstagram(インスタグラム)。投稿を見てもらうきっかけとなる画像が「サムネイル」です。
今回は、この重要なサムネイル画像について意味・役割・作り方のポイント・注意点を紹介します。
今回はそんなお悩みをお持ちの方向けに、会社のホームページを無料で、自分で作る方法や注意点について解説いたします。
目次
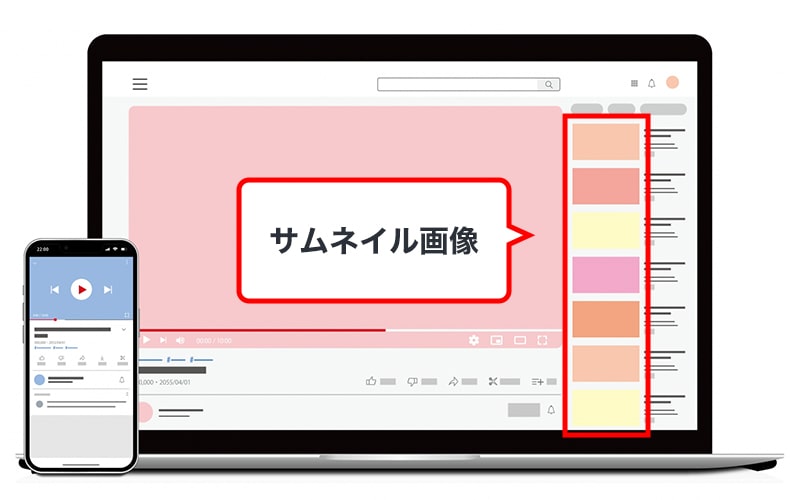
サムネイル画像ってどんなもの?
サムネイル画像を英語で表すと「Thumbnail Image」で、「親指の爪くらい小さなサイズ画像」という意味を持ち、主に動画や投稿の一覧画面に使われる画像です。似た意味を持つ言葉で「アイキャッチ画像」がありますが、厳密には用途が異なります。
サムネイル画像

語源:humbnail(親指の爪)
用途:コンテンツ一覧で選択を手助けする画像
アイキャッチ画像

語源:eyecatch(目を掴む)※和製英語
用途:記事やページの内容を具体的に表す画像
ブログ記事の冒頭に表示するアイキャッチ画像のサイズを小さくして、サムネイル画像として一覧画面に表示するパターンが多くあります。サムネイル画像はサイズ(容量)が小さいため、ブログの一覧画面や、Youtube・InstagramなどのSNSの一覧画面で表示したときに、少ない負担で大量の画像データを一覧化することができます。
つまり、少ない読み込み時間でユーザーにストレスを与えず、記事選択の手助けをしてくれる画像が「サムネイル画像」です。
魅力的なサムネイル画像は閲覧数を伸ばす

サムネイル画像は、本で例えると「表紙」の役割を果たします。
皆さんがYoutubeやInstagramなどのSNSを何気なく閲覧しているとき、「ふと目に留まった画像が気になって何となく開いてみる」といった経験があると思います。このように、魅力的なサムネイル画像を作ることで動画や投稿を閲覧してもらうきっかけを作ることができます。閲覧数を伸ばす際に、魅力的なサムネイル画像は必須なのです!
魅力的なサムネイル画像を作る3つのポイント
先に挙げた例の通り、魅力的なサムネイル画像は「この動画(投稿)面白そう!」「もっと知りたい!」いう風に興味を持ってもらうきっかけとなります。
もし閲覧数に伸び悩んでいる方は、改善の一つとしてサムネイル画像をしっかりと作り込んでみては如何でしょうか。
ポイント01:表示サイズに合った画像を用意する
まず初めに、サムネイル画像の表示サイズを確認します。ブログを始めるときもSNSを始める時も、大抵の場合サービスによって推奨されている画像サイズがあります。
参考:Instagram https://twitter.com/FBBusinessJP/status/1277058606462939136
Instagramでは1枚目の画像が自動でサムネイルとして表示されます。
通常の投稿の場合、1080×1350pxがおすすめです。縦長の画像や横長の画像を作る場合、画像の端に文字を置くと一覧表示で見切れてしまう可能性がありますので、大切な情報は中央に表示するようにしましょう。
参考:Youtube https://support.google.com/youtube/answer/6375112?hl=ja&co=GENIE.Platform%3DDesktop
Youtubeの主流は1280×720pxといわれています
ポイント02:コンテンツに合う画像とキャッチコピー
サムネイルに惹かれて記事を開いたら全く違う内容が!なんてことにならないように、きちんと内容を表す画像と文章を用意しましょう。信用を失い二度と閲覧してもらえなくなってしまう他、場合によっては炎上の原因にもなるかもしれません。
コンテンツの内容に合う画像やキャッチコピーで「ぱっと見ただけで内容が伝わる」デザインを心掛けましょう。
ポイント03:「見やすさ」を意識する
見やすいサムネイル画像をを作る際に意識することは沢山ありますが、個人的には3つに絞ると「情報量」「色」「サイズ感」は抑えておきたいところです。
先ずは情報量。
入れたい情報を全部詰め込んでしまうと、ごちゃごちゃして読みづらいサムネイル画像になってしまいます。情報に優先順位をつけて、不要な情報は思い切って削ってしまいましょう。 迷ったときには「キャッチコピー」+「画像またはイラスト」のシンプルな構成がオススメです!
次に色。
文字の色は3色以内に抑えると、シンプルにまとまって読みやすい配色になります。鮮やかな色味を使いすぎると目がチカチカするようなデザインになってしまうため、注意しましょう。 文字が背景画像の色味に埋もれてしまう場合は、「文字に白か黒のフチを入れる」「文字の背景に色を入れる」など工夫をすると読みやすくなりますよ!
最後にサイズ感。
素敵なキャッチコピーも、小さい文字ではスルーされてしまう可能性があります。しっかりと読みやすいサイズ感でインパクトのあるサムネイル画像を作りましょう。
サムネイル画像を作る際の注意点

サムネイル画像を作る際には、案外注意するべきポイントもあります。サービスにより異なる点もありますが、少なくとも以下の2点は注意が必要です。
著作権や肖像権の侵害をしていないか
他の人が作成した画像や動画を無断で使用した場合、著作権の侵害に当たります。「人気な投稿のサムネイル画像を参考にして作る」場合も参考元の画像に寄りすぎないように注意が必要です。
また、他の人やキャラクターが映り込んでいる画像・動画は肖像権の侵害に当たる可能性があります。本人に許可を貰っていない場合は、顔を隠したりぼかしたりする加工をしてあげると安心です。フリー素材を使用する場合も、画像配布元の規約をしっかりと確認してどこまでの利用がOKかを把握しておきましょう。
誇張表現で内容を詐称していないか
インパクトのあるキャッチコピーは重要ですが、あまりにも大げさな表現をして「サムネイル詐欺」にならないように注意しましょう。
動画の場合は低評価を付けられたり、最悪の場合はアカウント停止となる可能性もあります。
まとめ
今回はサムネイル画像の意味や重要性について紹介いたしました。
インターネット上に情報があふれる時代だからこそ、ユーザーの興味を惹くサムネイル画像は重要な要素となります。閲覧数を伸ばす施策の一つとして、是非「ユーザー目線で考えたサムネイル画像」を作成してみてくださいね。
サムネイル画像を簡単に作成できるオススメのサービスについては、また別の記事でご紹介したいと思います!