ブログの一覧記事、Youtube(ユーチューブ)、Instagram(インスタグラム)など、インターネット上のあらゆる場面で見かける「サムネイル画像」。
今回は、初心者の方も簡単にできるサムネイル画像の作り方をご紹介いたします。
サムネイル画像を制作する際のポイントは「サムネイル画像で閲覧数が伸びる!デザイナーが作成のポイントを紹介」でご紹介していますので、こちらもチェックしてみてくださいね!
目次
初心者におススメのサムネイル画像制作ツール「Canva」

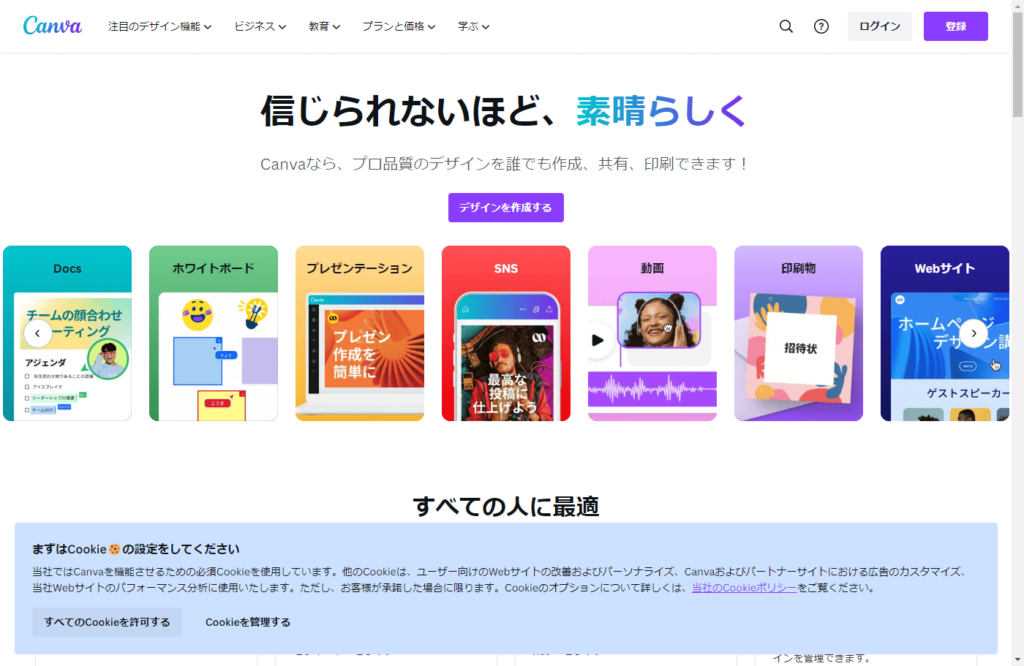
Canvaとは、誰でも簡単に様々なデザインを制作することができるオンラインのデザインツールです。テンプレートを活用することで、デザインの経験が無い人でもプロ品質のデザインを作ることができます。
基本は無料ですが、使用するためにはアカウントの登録が必要となります。メールアドレスの他、GoogleアカウントやFacebookアカウントでも登録ができますので是非登録して活用してみてください!
なお、このブログのアイキャッチ画像もCanvaで制作しています。
実際にCanvaでサムネイル画像を作ってみた
実際にCanvaを使用して、Instagramの投稿サムネイル画像を制作しましたので、その手順をご紹介いたします。

【コンセプト】
用途:就職説明会の告知をInstagramで発信するためのサムネイル画像
ターゲット:就職先を探している学生
※FOISはInstagramアカウントも就職説明会も行っていません。架空の情報です。
テンプレートを選ぶ

①ホーム画面で「SNS」をクリックします。
②「Instagram」をクリックします。
③「Instagram投稿(正方形)」をクリックして、アートボード(デザイン編集画面)を開きます。

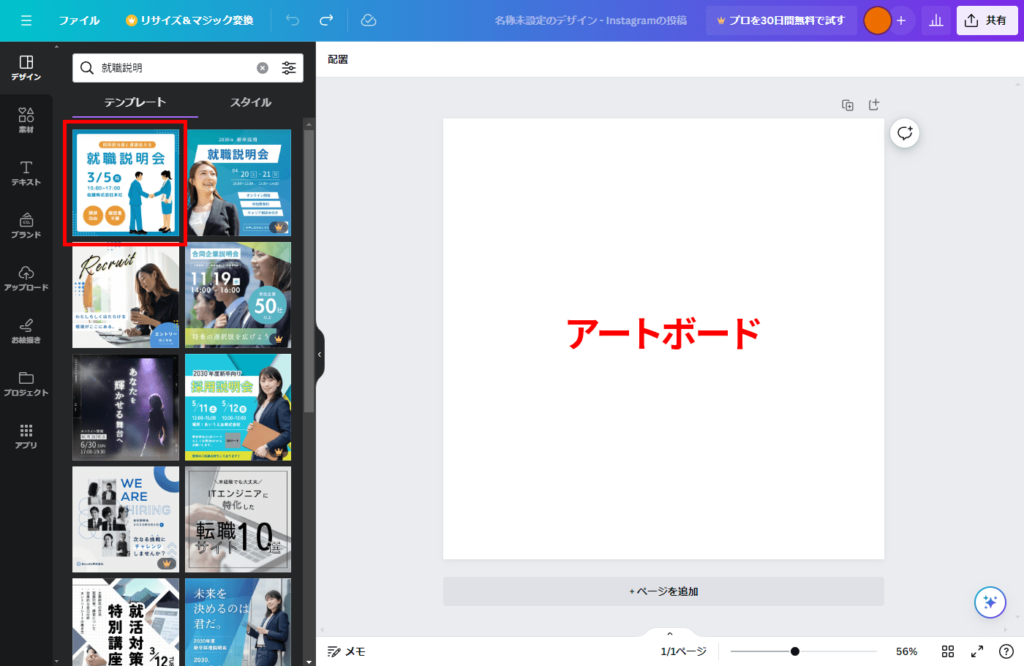
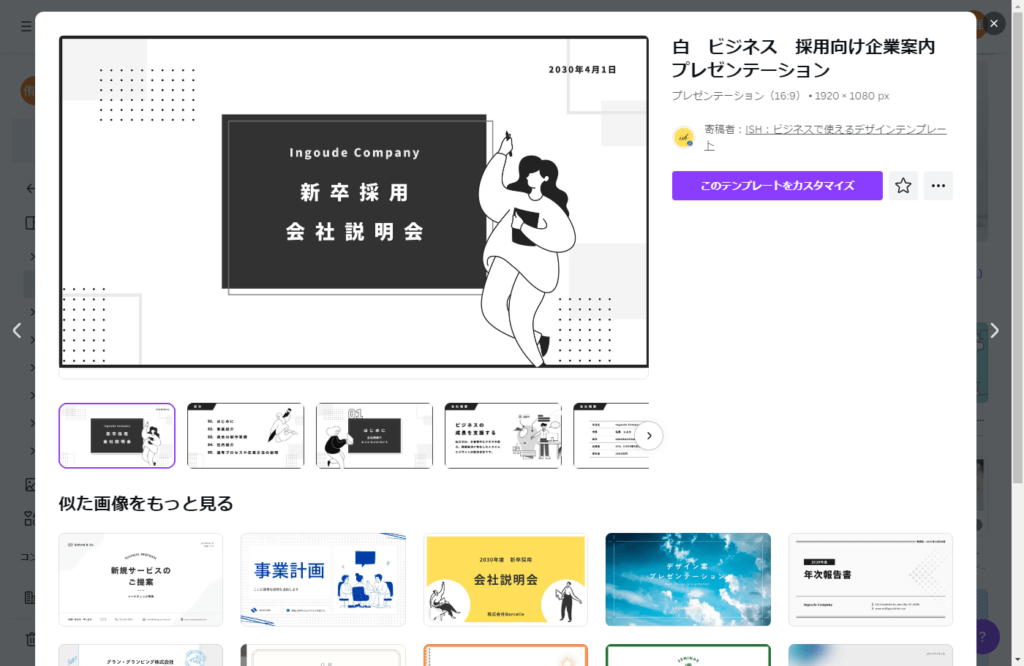
アートボードが開きましたので、テンプレートを選びます。今回は「就職説明」で検索をして、必要な情報を掲載できそうなテンプレートを選びました。
このとき、イメージ画像右下に王冠マークがあるものは有料テンプレートですので、王冠マークが付いていないテンプレートを選びましょう。

テンプレートがアートボードに表示されました。
テキスト・色・画像を変更
テキスト・色を変更する

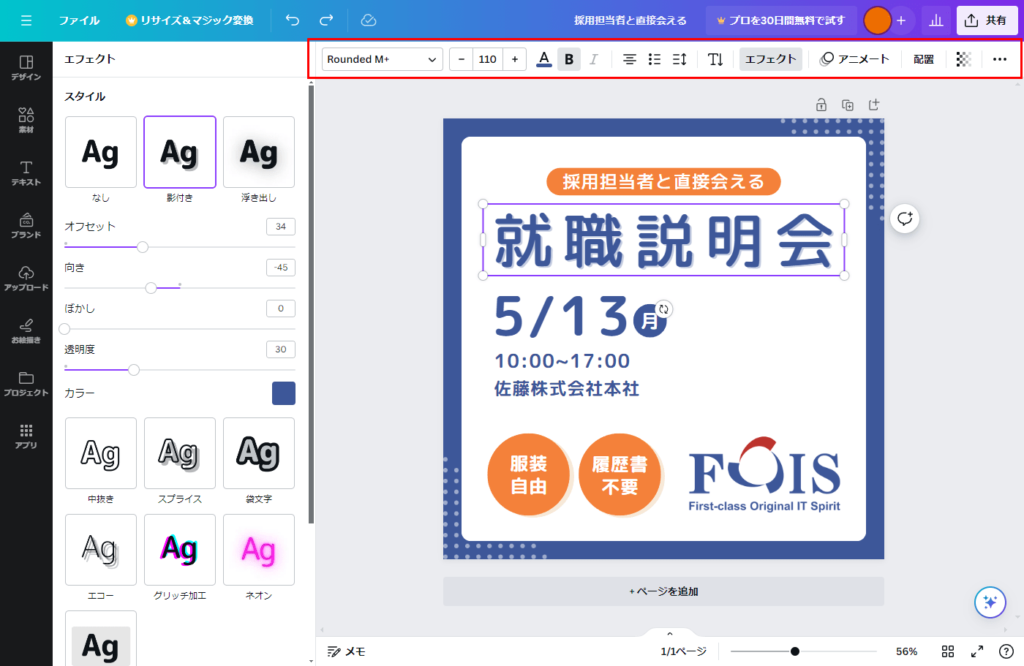
テキストをクリックすると画面上部にツールバーが表示されます。ツールバーでは、テキストのフォント・サイズ・行間・文字間・色・影など様々な調整が可能です。
今回はFOISロゴのカラーにあわせて、テキスト・影・背景色のカラーを調整しました。
テンプレートのカラーもフレッシュで良いですが、そのままではロゴの色味が浮いてしまうため、パキっとしたカラーに変更しました。
フォントはそのまま使用して、テキスト位置の微調整をしています。
画像を変更する
画像を挿入する場合は、用意した画像をCanva内にアップロードしてから配置します。

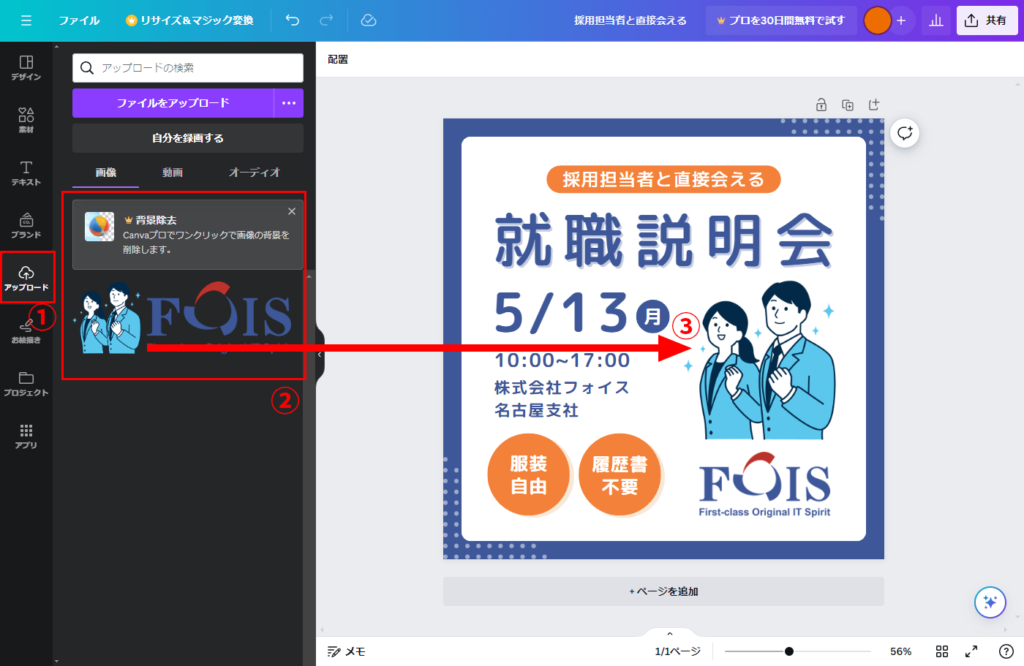
①左側メニューの「アップロード」をクリックします。
②表示された画像の枠に、ドラッグ&ドロップまたは「ファイルをアップロード」ボタンをクリックして、用意した画像をアップロードします。
③画面内に画像が追加されたら、ドラッグ&ドロップで右側のアートボード内へ配置します。
今回は、ロゴ画像と新卒者イメージイラスト(フリー素材)を挿入しました。
完成!保存する
調整が完了したら画像をダウンロードします。

①「共有」をクリックします。
②「ダウンロード」をクリックします。

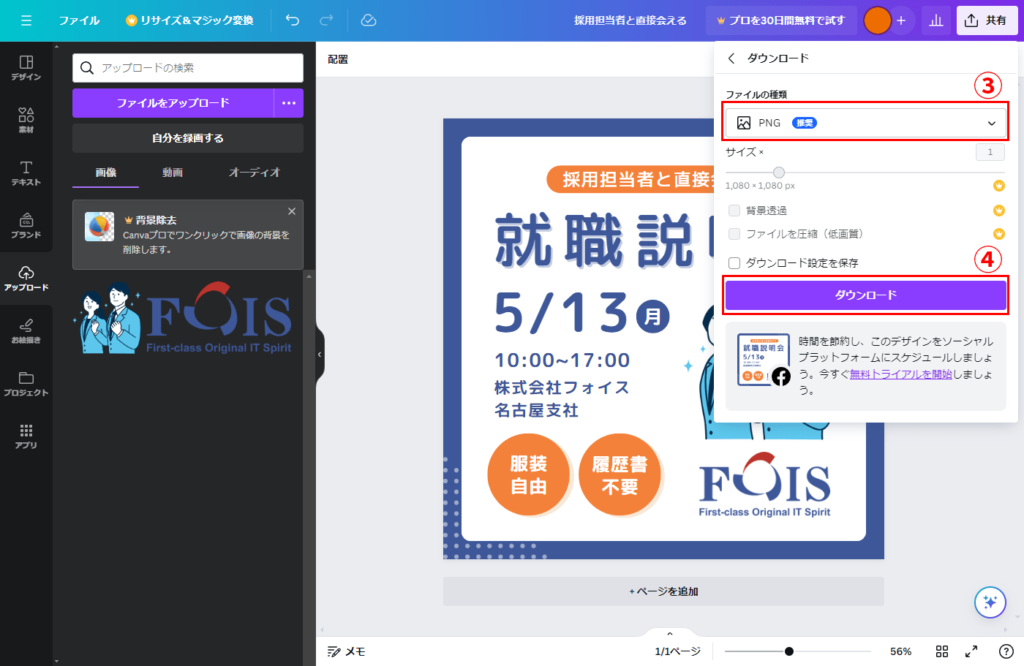
③ファイルの種類を選択します。写真素材を使用していない場合は「PNG」がおすすめです。
④「ダウンロード」ボタンをクリックして保存場所を選択したら、ダウンロード完了です。
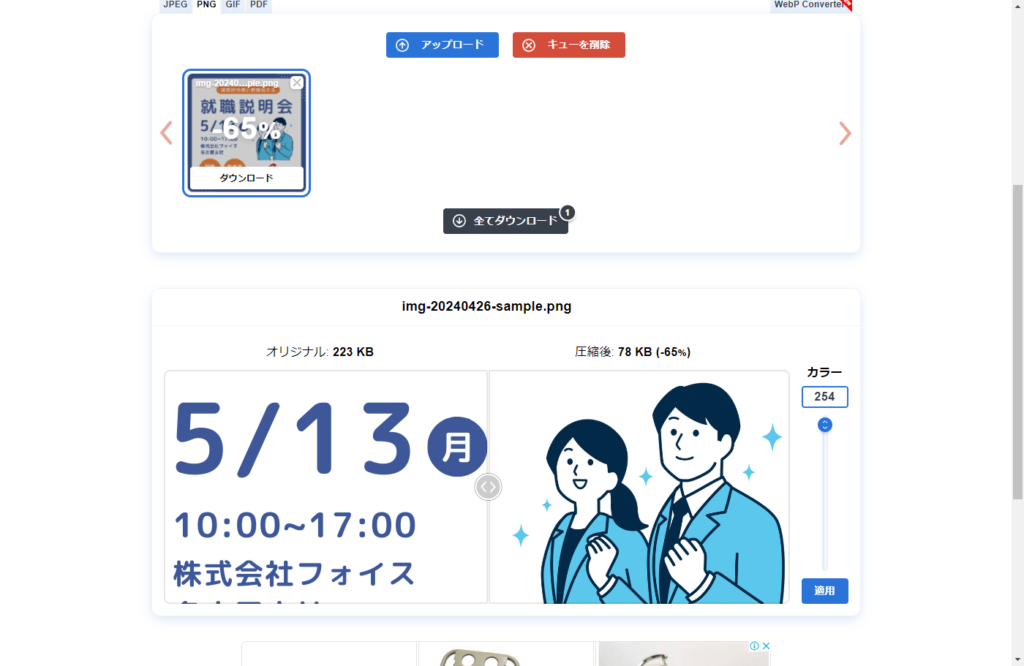
おまけ:画像圧縮

画像のダウンロードが完了したら、COMPRESS PNGなど無料圧縮サイトで画像の容量を圧縮します。
画像の容量が大きいと、SNSやブログで画像を読み込むときに時間が掛かってしまう場合があるので、容量はできるだけ小さくしてあげると◎
COMPRESS PNGは、圧縮前後の画像の見え方を確認しながら圧縮率を調整することが可能です。
まとめ
今回は誰でも簡単・無料で利用できるツール「Canva」を紹介いたしました。
テキストや画像を準備する時間を除くと、実際に入れ込み作業を行った時間はわずか5分!
SNSのサムネイル画像の他にも、ブログのアイキャッチ画像やパワーポイント資料など様々なテンプレートがあります。様々なデザインを制作できるCanvaで色々と試してみてくださいね。

この記事がブログ運営者やSNS担当者の皆様のお役に立てることを祈っています!