目次
Microsoft Clarity(クラリティ)とは?
Microsoft Clarity(以下Clarity)とは、Microsoft社が2020年10月に公開した無料ヒートマップツールです。
ヒートマップ(heatmap)とは、ホームページに訪れたユーザーがページ内でとった行動を、わかりやすく色の濃淡で表現したものです。
ヒートマップツールを使えば、Google Analyticsといったアクセス解析ツールでは分かりづらかったホームページの改善すべき点が、ビジュアルで簡単に見つけることができます。
Clarityはヒートマップ機能だけでなく、ダッシュボードやレコーディング機能といったサイト分析に役立つ機能が備わっており、すべて無料で利用が可能です(2024/5/2現在)
Clarityの基本機能
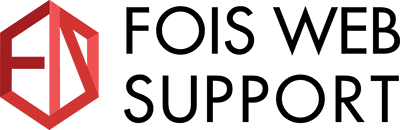
ダッシュボード

ダッシュボードでは、ホームページを訪れたユーザーのセッション数や平均滞在時間・参照元など、Google Analyticsで確認できるような数値を確認することができます。
それだけではなくさらに、Clarity特有の指標もいくつかございます。
イライラしたクリック
同じ箇所を短時間に何度もクリックした割合を示しています。
この指標が多い場合、クリックの反応に時間がかかったり、クリックしているかどうか分からない状態だったり、クリックできない場所であったりといったことが考えられます。
反応に時間がかかる場合は読み込み速度を早くする工夫をしたり、クリックできない場所の場合はクリックできない要素だと分かるようにデザインを変更したりといった対策が必要になるでしょう。
デッドクリック
クリックしても何も起きない箇所をクリックされた割合を示しています。
この指標が多い場合、クリックできない箇所が「クリックできる」と思われているため、デザイン等を変更する対策が必要です。
過剰なスクロール
想定される以上のスピードでスクロールされている割合を示しています。
この指標が多い場合、せっかくのコンテンツが読み飛ばされている可能性がありますので、文書が読みやすい工夫がされているか、文章が多すぎないか等の見直しを行いましょう。
クイックバック
ユーザーがページ遷移した後、素早く前のページに戻った割合を示しています。
この指標が多い場合、クリックした先のページに期待していたコンテンツがないと思われたり、遷移先のコンテンツが読みづらかったり、誤クリックだったりといったことが考えられます。
そのため、ユーザーがどういったコンテンツを期待しているかを想定し、クリック前後に差異がないかを分析する必要があります。
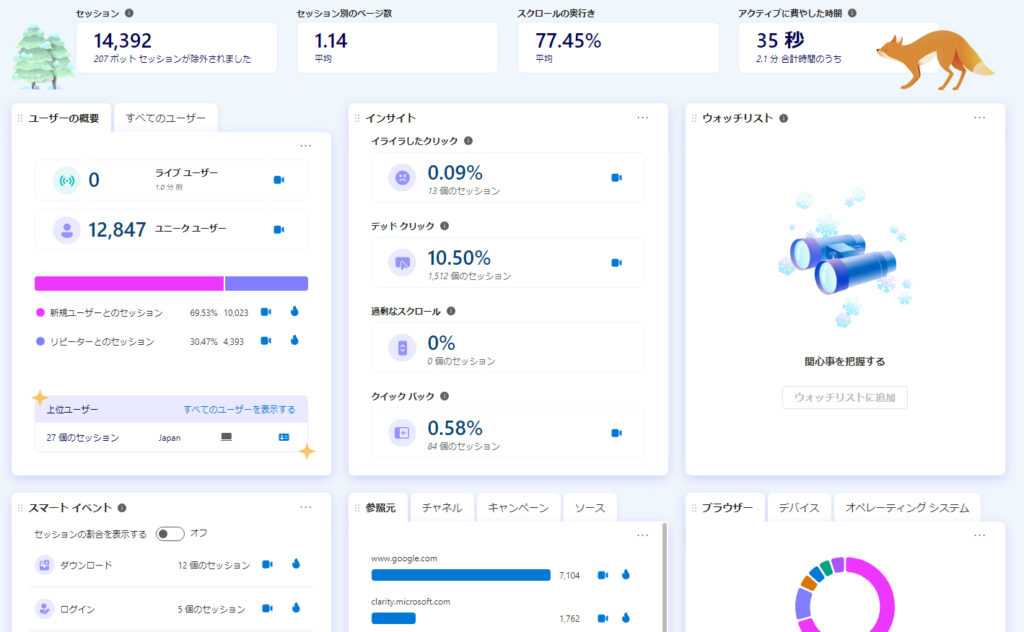
ヒートマップ

ヒートマップは、ホームページに訪れたユーザーがページ内でとった行動を、わかりやすく色の濃淡で表現したものです。赤に近づくほどより多くのクリックをされており、緑・青といった寒色になるにつれてクリック数が少ない部分となります。
また、クリックは「停止したクリック」「激怒したクリック」「最初のクリック」などフィルタリングも可能です。

更に、クリック数だけではなく、何パーセントのユーザーがページのどの箇所までスクロールしているかを視覚的に示す機能もあります。
ランディングページの改善を考える際、問合せへボタンがクリックされているか、フォームまでスクロールしてもらえているかなどを見ることで、コンバージョン数を上げるための対策を取ることができます。
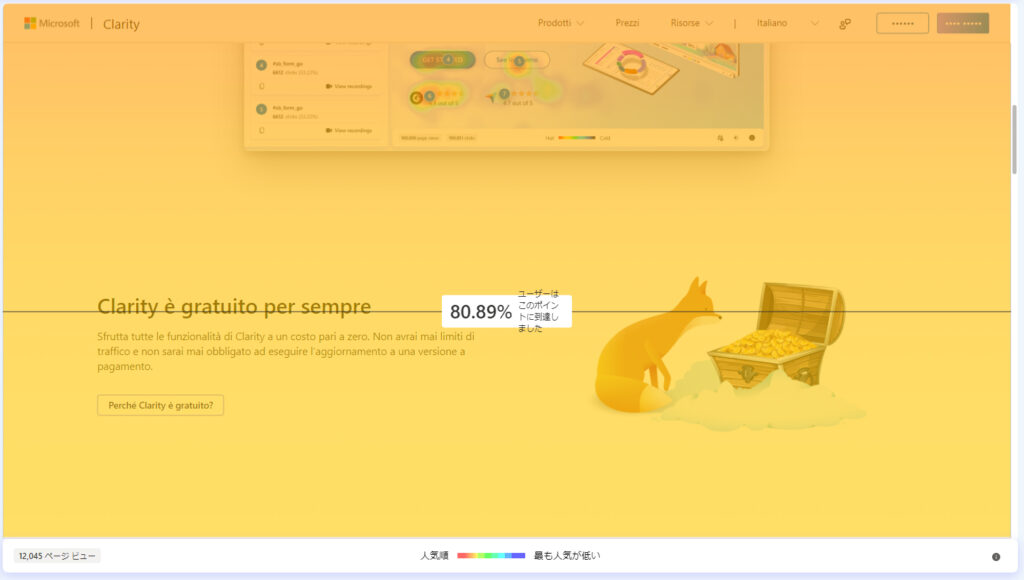
レコーディング

レコーディングでは、実際のユーザーの動きを動画データとして記録し、確認ができます。
ユーザーのカーソルの動き、クリック、スクロールのスピードといった情報が可視化されるため、ユーザーがどのようにサイトを使っているかを観察できるのです。
アクセス解析やヒートマップで得られるデータでは分からない点でも、レコーディング機能によって気付ける場合があります。
レコーディングは倍速、4倍速などスピードアップして閲覧できるので、確認作業の時間短縮も可能ですし、「共有」ボタンからリンクやメールで共有することも可能です。
Clarityの設定・導入方法
ここからは実際にClarityの設定・導入方法について解説していきます。
アカウントの新規作成

まずはClarityのアカウントを作成します。
Microsoft Clarityの公式サイトにアクセスし、右上の「サインアップ」または画面左の「使い始める」のボタンをクリックしてください。
すると、「Clarityでサインアップする」のポップアップが表示されます。
Microsoft、Facebook、Googleアカウントでログインすることができますので、任意の方法でサインインしてください。
新規プロジェクトの作成

アカウントの作成が完了したら、次に分析対象となるサイトの情報(プロジェクト)を作成しましょう。
1つのプロジェクトは1つのホームページに対応する形となります。
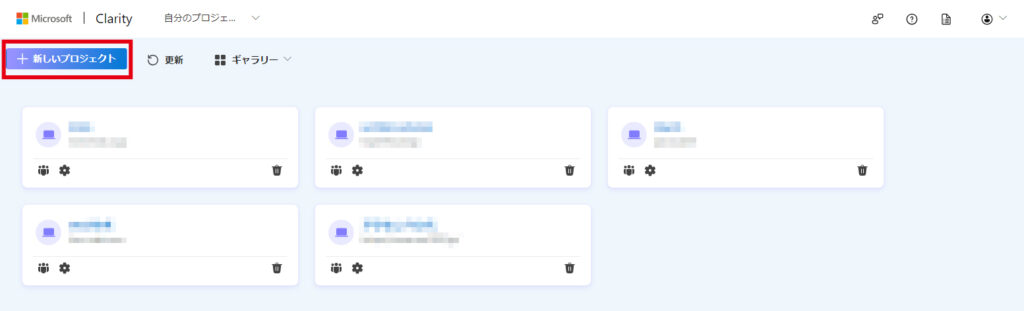
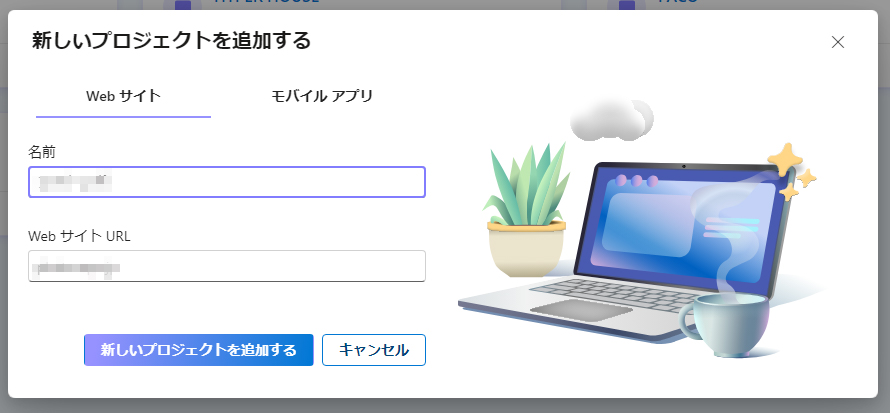
右上にある「+新しいプロジェクト」のボタンをクリックすると、「新しいプロジェクトを追加する」のポップアップが表示されます。

「名前」はプロジェクト名(ホームページ名で問題ございません)、「WebサイトURL」には対象サイトのURLを入力し、「新しいプロジェクトを追加する」をクリックしてください。
そうすることで、プロジェクトが追加されます。
ホームページとの連携

プロジェクトを作成したら、次は計測したいホームページとClarityを連携させましょう。
Clarityとホームページの連携方法は、「手動でサイトのソースコードに書き込む」方法と、「Googleタグマネージャーを使って連携する」方法の2種類あります。
手動でサイトのソースコードに書き込む
手動でサイトのソースコードに書き込む場合は、「手動でインストール」の「追跡コードを取得する」をクリックし、表示される計測タグをコピーしてサイトのソースコードに書き込んでください。
そのまま本番環境へ公開することで、計測開始となります。
Googleタグマネージャーを使って連携する
Googleタグマネージャーを使って連携する場合は、「Googleタグマネージャを使用してインストールする」の「セットアップの開始」をクリックしてください。
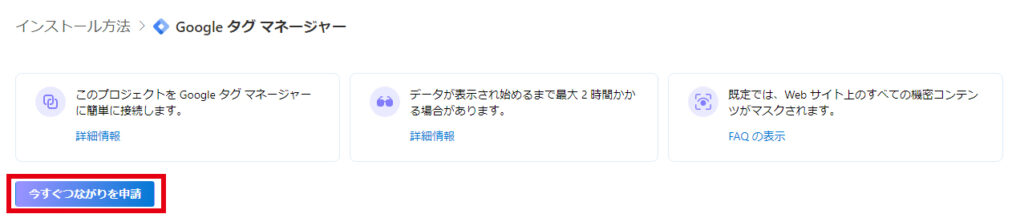
そうすると下記のようが画面が表示されますので「今すぐつながりを申請」をクリックしましょう。

その後は、表示される手順に従って連携を進めれば、計測開始となります。
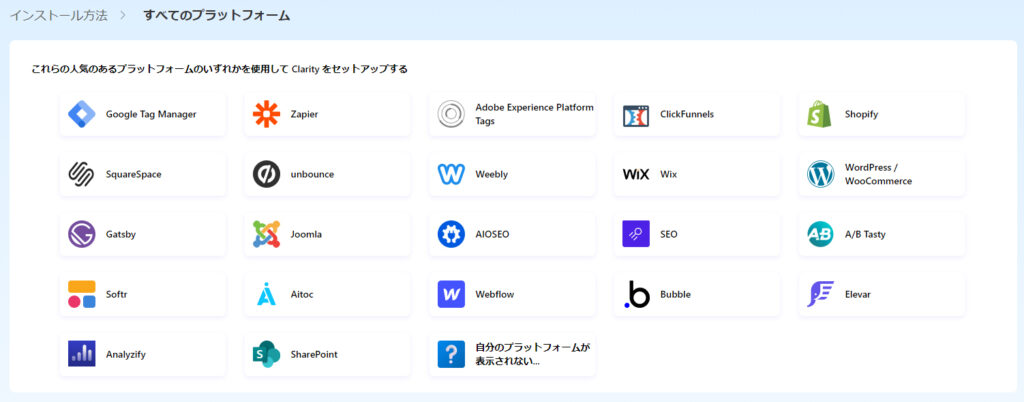
また、Googleタグマネージャー以外のプラットフォームでも連携が可能です。

他に使用しているプラットフォームで連携したい場合は「別のプラットフォームを使用する」から該当のプラットフォームを選択し、連携を進めてください。
連携後、より使いやすくするために
ここまでの手順でホームページとの連携は完了しているため、計測自体は可能です。
しかし、よりClarityを使いやすくするために、いくつかの設定を行うことをおすすめしております。

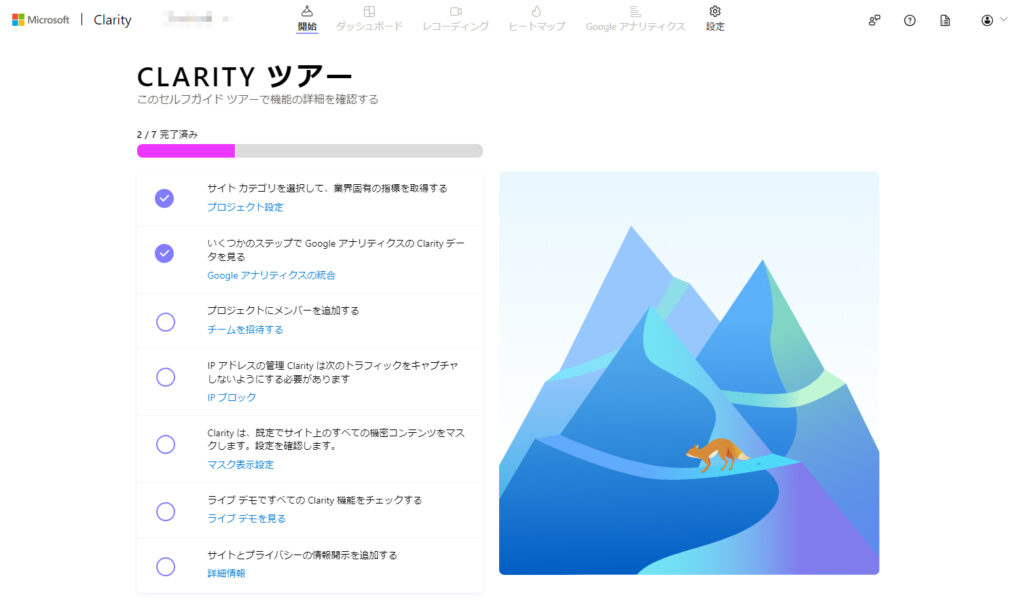
「開始」のタブをクリックすると「Clarityツアー」といった画面が表示されます。
こちらのガイドに沿って、設定を進めていきましょう(設定は任意ですので、スキップすることも可能です)
まとめ
今回は「Microsoft Clarity」の紹介と導入方法を解説いたしました。
Clarityは無料でありながら高機能で、誰でも無料で利用できるツールなので、すぐに活用する予定がなくても導入だけでも進めてみてはいかがでしょうか?
導入している時間がない、細かいことが分からないといった場合は、導入の代行も行っておりますのでお気軽にご相談ください。
大学でメディアデザインを学び、デザイナー・フロントエンジニアの二刀流として制作に携わること15年。お客様の目線に立ち、情報を伝えられるデザイン、更新がしやすい作りをモットーにしております。